
W3C has done an excellent job in documenting and normalizing browser implementations but they have not done a great job creating and maintaining standards for web design. HTML 4 was created to address the new features in Microsoft's Internet Explorer 4 browser without W3C approval. So, how should we use web standards? Let's examine each of these questions further. Don't forget CSS!
HTML
The HTML web standards were developed in 1998, amidst a browser war between Microsoft and Netscape. Both companies "improved" HTML to make it more usable. This included new elements and ways of manipulating web documents. The Web Standards Project was established because browsers that were built from these versions of HTML became incompatible. This is the standard HTML of web documents or the XML that all browsers need to conform to.
XHTML
XHTML, a web standard, specifies the markup language used for web pages. It doesn't allow code that is poorly written. This is its primary benefit. Most public web apps cannot work in an XHTML webpage. This does not make XHTML useless. Browsers support it. In fact, most major browsers support XHTML.

CSS
CSS3, or CSS3, as it is often called, is a set if web standards for the presentation and display of web content. It is an evolving set if rules and requirements that allows browsers display your content consistently. CSS web standards continue to evolve, so it is important that your site is compatible for every browser. These are some examples of CSS3 and their benefits. CSS3 is essential for all web developers, designers, and users.
ECMAScript
ECMAScript is a language for programming the World Wide Web. It includes built-in functions as well as objects. It is approved by the ECMA General Assembly on a yearly basis. Its development is available publicly through Ecma TC39 GitHub, which also hosts proposals as well as official specification text and meeting notes. There are seven ECMAScript editions at the moment, including the latest version.
ECMAScript is an object based language
ECMAScript, an object-based programming language that supports web standards, is available. Its built-in operators provide a wide range of functions and operations. Each language edition has been approved by the ECMA General Assembly, and published as a Standard. ECMAScript can be downloaded openly and all of its development is available publicly on the Ecma TC39 GitHub Organization. These documents contain meeting minutes, proposals, and official specifications.
ECMAScript has been recommended by W3C
ECMAScript (a scripting language) is for the World Wide Web. Its syntax is similar to Java's. It was created to be an easy-to use scripting language. Each web browser must have its own "host environment" in order to run ECMAScript. This environment includes objects representing input and Windows. The user can create scripts using any of these objects.

HTML 4.0
HTML 4.0 is the new HTML web standard. It replaces the old version. HTML 4.0 can be used freely and is not proprietary. HTML 4.0 was published as a recommendation by the World Wide Web Consortium (W3C) in December 1997. Although HTML 4.0 is still available from the W3C, it has been removed from their site. However, it can still be downloaded in PDF form from the Internet Archive.
CSS-1
CSS1 is a set defining web standards. Style is typically attached to an element according to its position. CSS1 isn't enough to cover common effects such rounded corners and bold text. To address these needs, pseudo-classes and pseudo-elements are used. These are elements and classes that aren't in the HTML source. However, they can be "inserted" by an user agent (UA), under certain conditions. These pseudo-classes and pseudo-elements are named after fictional tag sequences.
FAQ
How much do web developers make?
When working on a website for yourself, you'll probably earn around $60-$80 per hour. Independent contractors are a better option if your goal is to charge more. It is possible to charge between $150-200 an hour.
Is it better to hire a web designer than do it myself?
Don't pay for web design services if you want to save money. Hiring someone else to make your website is a good option if you're looking for quality results.
The truth is, there are many different ways to build websites from scratch without the need for expensive professional designers.
If you're willing to put in the time and effort, you can learn how to make a great-looking site yourself using free tools like Dreamweaver and Photoshop.
Consider outsourcing your project to an experienced freelancer web developer who charges hourly instead of per-project.
Where can I find freelance web developers?
Many places have freelance web developers and designers. Here are some of our top choices:
Freelance Sites
These websites offer job listings for freelancers. Some sites have very specific requirements while others do not care about what kind of work you do.
Elance has many high-quality positions for writers, programmers (programmers), editors, translators and managers.
oDesk is similar, but they concentrate on software development. They have job opportunities in PHP. Perl. Java. C++. Python. JavaScript. Ruby. Android. And.NET developers.
Another good option is oWOW. Their site is focused on web and graphic designers. They also offer video editing, writing, programming, SEO, social media marketing, and many other services.
Forums online
Many forums allow members of the community to post jobs or advertise their services. DeviantArt is a forum for web developers. If you type in "webdeveloper" into the search bar, you'll see a list containing threads from people looking to assist them with their sites.
What kind of websites should I make?
This depends on your goals. To build a business around your website, you may want to focus on selling products online. This will require you to set up a strong eCommerce site.
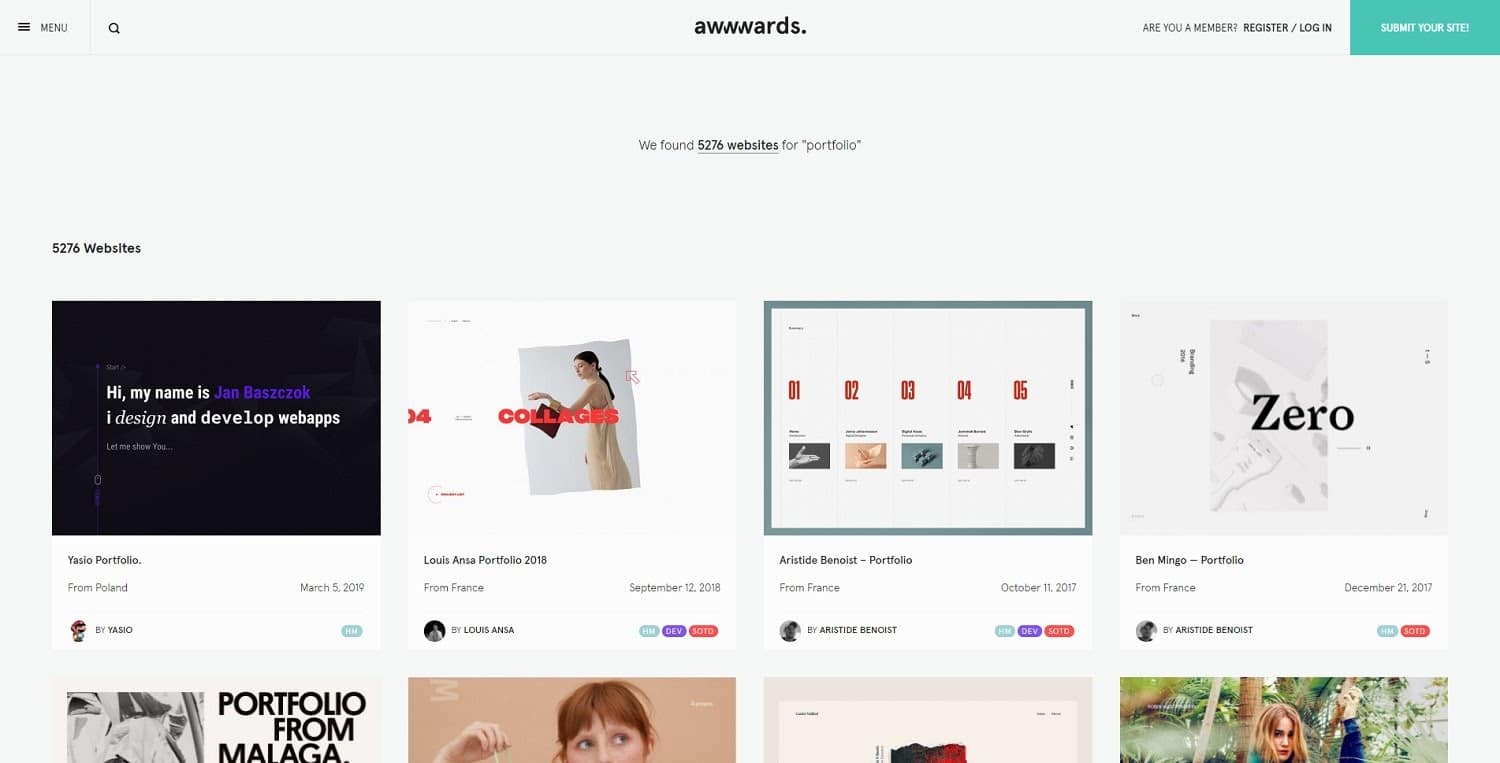
Blogs, portfolios and forums are all popular websites. Each requires different skills. You will need to be familiar with blogging platforms like Blogger or WordPress if you wish to create a blog.
Once you have chosen a platform, it is also important to determine how you can customize the appearance of your site. There are many themes and templates that you can use for free.
Once you've selected a platform to build your website, you can start adding content. Your pages can be filled with images, videos and text.
You can publish your website online once you have launched it. Your site is now available for visitors to view in their browsers.
Statistics
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
How to become an internet developer?
A website isn't just a collection HTML code. It's an interactive platform that allows you to communicate with users and deliver valuable content.
Websites are more than just a way to deliver information. They can also be a gateway to your business. It should allow customers to quickly find what they need, while also showing how you want them interact with your business.
The best websites enable visitors to find exactly what they want and then move on.
To achieve this goal, you will need to develop technical skills as well as design aesthetics. It is necessary to be familiar with HTML5 and CSS3 coding, as well as the most recent developments in JavaScript and other programming languages.
InDesign, Photoshop and Illustrator are all tools that can be used to create and edit websites. And finally, you'll need to develop your style guide, which includes everything from fonts to colors to layout.
Start by researching articles and taking online courses if you are interested in becoming web designers.
It might take months or years to complete your degree program, but once you've earned a degree, you'll be ready to enter the workforce.
Practice makes perfect! It will be easier to create great websites the more you learn how to design.