
Adaptive Design has both its advantages and disadvantages. This article will cover the Breakpoints of adaptive technology, the benefits of this technology and regulatory issues that surround adaptive designs. This information should help you choose the right design approach for your clinical trials. Feel free to leave a comment if you have questions. We'd love a chance to meet you! You can also check out our other articles to find more information.
Breakpoints in adaptive design
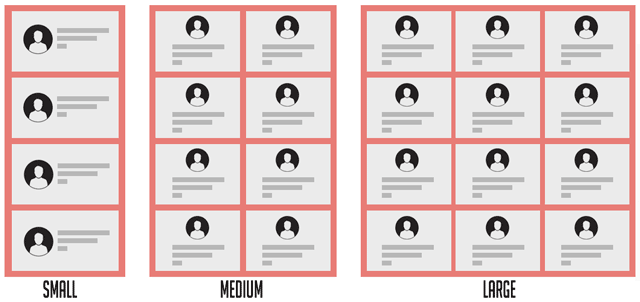
Breakpoints in adaptive designing refer to the screen sizes your website will be displayed. Landing pages are designed for desktops, tablets, and mobile devices, and these represent the adaptability of your design. You don't need to design your website for each device in a very precise manner, but you can target a particular template for each device group. It's important to be flexible in order to maintain consistency across all devices.
Understanding the differences between breakpoints and why they are important is the next step to adapting a website. CSS media queries define breakpoints based a device's screen resolution. This allows the design to adapt to changing user preferences and scales well into the future. A desktop website with two content boxes may have one column on a smartphone. Reliable web design also requires breakpoints.

Methods for implementing adaptive design
Companies must decide whether they want to go with adaptive or responsive design when creating websites. The adaptive design works best for sites that can be accessed from a wide range of devices and screen sizes. The responsive design works better for sites that use fixed-size screens. Because the former eliminates all the variables involved with supporting multiple device types, designers can focus on designing for devices that have the highest usage. However, this is not an option for small teams.
Adaptive Design has many benefits and can even be used in clinical trial. For example, it can help companies determine the most effective dosage and regimen. It allows for the discontinuation of suboptimal treatments and may increase the acceptance of studies by stakeholders. Because fewer subjects are exposed, this flexibility can be beneficial for ethics. This is especially true for rare illnesses. Companies can use adaptive design to improve clinical trials and achieve clinical benefits faster.
The benefits of adaptive design in clinical trials
Adaptive design in clinical trials can have several benefits, but it is important to do so properly. A well-designed adaptive trial can identify potential signals early and improve the chances of a successful clinical development. The FDA has given regulatory support to adaptive designs. There are still risks involved in adapting a trial. This article discusses the benefits and risks of adaptive design in clinical trials.
Adaptive design improves the chance of detecting the true impact of a drug. A smaller sample size and shorter time period means that more patients can be enrolled. A smaller study population can be used to accelerate recruitment time and cut costs for sponsors. Adaptive trials are also a way to expand trials that are not sufficiently powered. They are not appropriate for all types or clinical trials. FDA has published draft guidance about adaptive design in clinical studies.

Regulatory concerns surrounding adaptive design
The FDA released the Critical Path Initiative report in 2004, which detailed its views on the pipeline of medical products. The FDA noted that although the rate at which discoveries are translated into products is slowing, overall spending on product development has risen dramatically. This report, along with a series of influential white papers, helped pave the way for adaptive design to become more popular. It's difficult to understand how this fits in with the requirements of medical devices.
CHMP draft guidance notes, for instance, that adaptive designs need to be fully described in a protocol. This would allow full sponsor participation in the clinical study. However, the FDA is not currently willing to approve a design based on group sequential or unblinded interim analyses. Sponsors may need to explore different dose selection scenarios during interim analyses in order to approve such a trial. The advantages of adaptive designs make them a good choice for trials that require rapid patient recruitment and follow up.
FAQ
Can I Use A Template Or Framework On My Website?
Yes! Yes! Many people use pre-built frameworks or templates when creating websites. These templates provide all the code necessary to display information on your site.
Some of the most popular templates include:
WordPress – One of the most well-known CMSes
Joomla - another popular open source CMS
Drupal - A large-scale enterprise solution that large businesses use
Expression Engine - A proprietary CMS from Yahoo
You will find hundreds of templates for each platform. So it shouldn't be hard to choose the right one.
What is the cost of creating an ecommerce website?
This will depend on whether you are using a platform or a freelancer. eCommerce websites start at about $1,000.
You can expect to pay between $5000 and $10,000 for a platform once you have decided.
You won't spend more than $5,000 if you are using a template. This includes any customizing you do to your brand.
Are you a technical person who wants to design and build a site?
No. You only need to have a basic understanding of HTML/CSS. You can find tutorials online for HTML and CSS.
What is a static web site?
A static website is possible to be hosted anywhere: Amazon S3, Google Cloud Storage or Windows Azure Blob storage. Rackspace Cloudfiles, Rackspace Cloud Files. Dreamhost and Media Temple. You can also deploy static sites to any platform that uses PHP, such WordPress, Drupal Joomla! Magento PrestaShop.
Static websites are typically easier to maintain, as they don’t have to constantly send requests between servers. Because they don't send any requests back-and-forth between servers, static web pages load much faster. Because of this, static web pages are often more suitable for smaller businesses that don’t have the resources or time necessary to manage a website.
What Websites should I make?
It all depends on what your goals are. You may choose to sell products online if you want to build a website. To do this, you will need to create a strong eCommerce website.
Blogs, portfolios and forums are all popular websites. Each of these requires different skills and tools. To set up a blog for instance, you'll need to learn about blogging platforms like Blogger and WordPress.
You will need to decide how to customize your website's look when you select a platform. There are many themes and templates that you can use for free.
After you have chosen a platform, it is time to add content. You can add images, videos, text, links, and other media to your pages.
You can publish your website online once you have launched it. Once published, visitors can view your site in their browsers.
Can I make my website using HTML and CSS?
Yes! If you've been following along so far, you should now understand how to start creating a website.
Now that you know how to create the structure of a website, you'll also need to learn some HTML and CSS coding.
HTML stands as HyperText Markup Language. It's like creating a recipe for a dish. You'd list ingredients, instructions, and directions. HTML allows you to indicate to a computer which portions of text are bold, italicized and underlined. It also lets you know which part of the document is linked. It is the language of documents.
CSS stands for Cascading Style Sheets. Think of it like a style sheet for recipes. Instead of listing every ingredient and instructions, you create general rules about font sizes, colors, spacing and other details.
HTML tells your browser how to create a web page. CSS tells you how.
You don't have to be a prodigy if you don’t get the terms. Follow these tutorials to create beautiful websites.
Where Can I Find Freelance Web Developers?
Many places have freelance web developers and designers. Here are some of our top choices:
Freelance Jobs
These sites offer job listings for freelance professionals. Some sites have very specific requirements while others do not care about what kind of work you do.
Elance is a great place to find graphic designers, programmers and translators.
oDesk offers similar features but focuses on software development. They have jobs available in PHP, Perl JavaScript, Ruby and.NET developers.
Another option is to visit oWOW. Their website focuses on web and graphic designers. They offer writing, video editing and programming as well as SEO, social media marketing, website design, and many other services.
Forums Online
Many forums let members advertise and post jobs. For example, there's a forum dedicated to web developers called DeviantArt. Searching "web developer", in the search bar will bring up a list with threads that are looking for help with websites.
Statistics
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
External Links
How To
How do I choose between CMSs?
In general, there is a choice between two types Content Management System (CMS). Web Designers choose to use Dynamic CMS or static HTML. WordPress is the most used CMS. Joomla is the best CMS for professional looking websites. The powerful, open-source CMS Joomla allows you to build any website design with no coding skills. It's very easy to use and configure. You don't need to hire a developer to set up your site because Joomla comes with thousands of ready-made templates and extensions. Joomla is free to download. Joomla is a great choice for your project.
Joomla is a powerful tool which allows you to easily manage every aspect your website. Joomla offers many features, such as a drag and drop editor, multiple templates support, image manager blog management, news feed, eCommerce, and a blog management. All these features make Joomla a good choice for anyone who wants to build their website without spending hours learning how to code.
Joomla works on almost all devices. It is easy to build websites for different platforms.
There are many reasons that Joomla is preferable to WordPress. These are just a few of the reasons Joomla is preferred to WordPress.
-
Joomla is Open Source Software
-
It's simple to install and configure
-
There are thousands of ready-made templates and extensions
-
It's free to download and use
-
All Devices Supported
-
These powerful features are available
-
Good Support Community
-
Very Secure
-
Flexible
-
Highly customizable
-
Multi-Lingual
-
SEO friendly
-
Responsive
-
Social Media Integration
-
Mobile Optimized