
An app wireframe for mobile can be in any format. A wireframe lets you experience typical user flows without having to write any code. Wireframes are a way to communicate your design to stakeholders. These wireframes can be used to help you start mobile app development or as a reference tool for stakeholders. Here are some tips on creating wireframes. Let's start!
Detail wireframes can be used to visualize the app's final look.
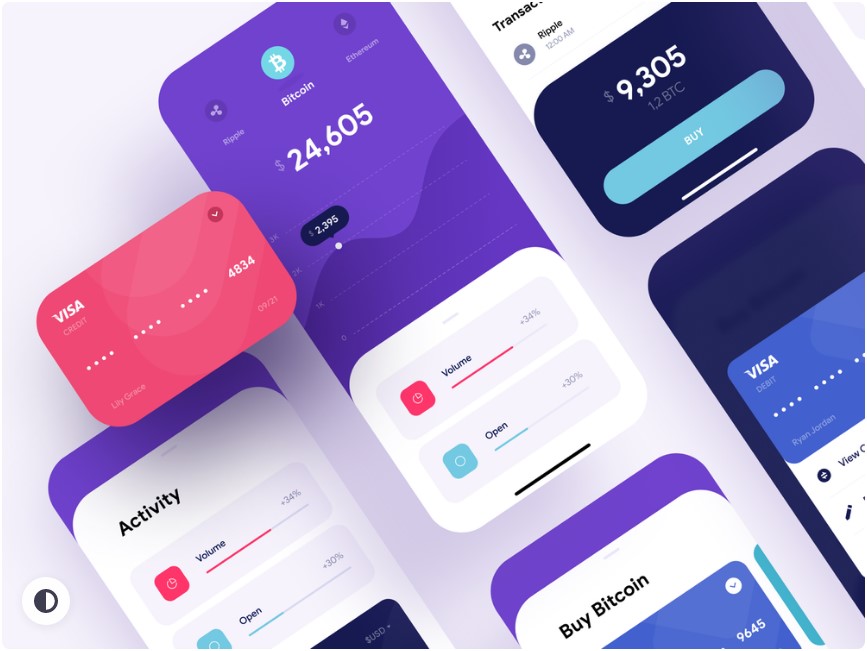
A detailed wireframe shows more details and real elements of the app than a low-fidelity version. It can be used as a communication tool to explain design and functionality. High-fidelity wireframes take more time, but are more precise and can help you communicate what the final product will look like. Below are some tips for creating a high fidelity wireframe. Although high-fidelity wireframes are a great way to communicate your design and functionality to developers, you should be aware of the time involved.

Low-fidelity wireframes can be misleading and invite criticism due to their lack of detail. Medium-fidelity wireframes can be a natural next step in a comprehensive design process. They are more closely related to the final design than low-fidelity wireframes. High-fidelity wireframes use real images, typography colors, CTA buttons and grid systems. They are easier to create then low-fidelity wireframes.
They enable you see user flows and not have to write any code
Wireframes are essential tools for creating digital products. They provide a blueprint for your product's structure and functionality. A wireframe can be described as a floorplan for your mobile application. It is not code, but serves as the container for your content and design. Nick Babich, UXArchitect, has written a detailed article on how to create wireframes mobile apps.
Creating a wireframe can help you experience typical user flows without writing a single word of code. Wireframes can help you create a better experience for your users. They can be used to communicate your product's design to stakeholders. An intuitive flow is simpler to understand and easier to implement. It can also be modified easily with minimal effort. It is important to ensure your wireframe follows the same rules that your actual app. If necessary, you can modify it.
They serve as a guide for stakeholders
A mobile app wireframe describes the layout, flow, functionality, selling points, and other details of your app. A well-crafted wireframe will help you identify possible problems before they occur during development and ensure a seamless experience for your customers. Also, a detailed wireframe will ensure that all stakeholders are on one page regarding the app’s design and functionality.

Wireframes allow you to quickly and inexpensively communicate the features of your application to other stakeholders. While they're still technically considered a sketch, wireframes are also useful for presentations and pitches. Wireframes are simple to create and can easily be shared with other stakeholders within your company. Although a pen and paper is a good option for creating a wireframe (or any other type of diagram), modern tools allow you to easily create a digital version.
FAQ
What is a static website?
A static site is one that stores all content on a server. Visitors can access the website via web browsers.
The term "static", refers to the absence or modification of images, video, animations, and so forth.
This type of website was originally created for use in corporate intranets. It has since been adopted both by individuals and small companies who are looking for simple websites that do not require any programming.
Static sites have become increasingly popular because they require less maintenance. They are simpler to update and maintain than fully-featured websites that have many components (like blogs).
They also load more quickly than dynamic counterparts. This makes them perfect for users who are using mobile devices or have slow Internet access.
Static websites are also more secure than dynamic ones. There's nothing to hack into a static website. Hackers can only access the data contained in a database.
There are two main ways you can create a static web site.
-
Using a Content Management System.
-
Static HTML Website Creation
It depends on what your needs are. A CMS is the best choice for anyone who is new to building websites.
Why? Because you have complete control over your website. A CMS means that you don't have to hire someone to set up your website. Upload files to the website server.
It is possible to still learn how code can be used to create static websites. However, you will need to put in some time to learn how to program.
What kind of websites should I make?
It all depends on what your goals are. Your website should be able to sell products online. This will allow you to build a successful business. To do this, you will need to create a strong eCommerce website.
Blogs, portfolios, as well as forums are some other popular web types. Each one requires different skills and tools. For instance, if you want to set up a blog, you will need to learn about blogging platforms such as WordPress or Blogger.
You must decide how to personalize your site's appearance when choosing a platform. There are many themes and templates that you can use for free.
After you have chosen a platform, it is time to add content. Your pages can be filled with images, videos and text.
You can publish your website online once you have launched it. Once published, visitors can view your site in their browsers.
How to design a website?
First, you need to know what your customers want from your site. What do your customers want from you when they visit your website?
What problem might they face if your site doesn't have what they are looking for?
This knowledge will help you to identify the problems and then solve them. Your site must look professional. It should be simple to navigate and use.
You should have a well-designed website. You should ensure that your site loads quickly. If it does take too long, people won't stay as long as they would like to. They will move on to something else.
If you want to create an eCommerce site, think about where all of your products are located. Are they in one place? Or are they scattered around your site?
It is important to decide whether you will sell only one product or multiple products at once. Are you looking to sell one product or several?
These questions will help you decide if you want to build your website.
Now, it's time to take care of the technical aspects. How will your site work? Will it run fast enough? Can people get to it quickly from their computers?
Will they be able buy anything without having pay an extra fee? Are they required to register before they can buy anything?
These are vital questions you need to ask. You'll be able to move forward once you have the answers to these important questions.
How much does it cost for a website to be built?
It depends on what your website is used for. Google Sites might be free if your website is limited to information about you or your company.
However, if visitors are serious about coming to your site, they will be willing to pay more.
The best option is to use a Content Management System, such as WordPress. These programs can be used to build a website quickly and easily without having to know any programming. These sites are hosted by third-party companies so you don't have to worry about being hacked.
Squarespace is another way to create a website. The plans range from $5 per month up to $100 per month depending on what content you want to put on your site.
How to Make a Static Site
To create your first static website, you'll need to choose between two options:
-
Content Management System (a.k.a. WordPress is available as a download. This will allow you to create an essential website.
-
Creating a Static HTML Website: In this case, you'll need to write your HTML/CSS code. It's not hard to do if you already understand HTML.
You might consider hiring an expert to design your website if you are planning to build a large site.
Start by choosing option 2.
How do I create a free website?
It depends on what type of website you want to create. Do you want to sell products online? Start a blog? Build a portfolio?
A combination of HyperText Markup Language, Cascading Stil Sheets and HTML can create an essential website. Although HTML and CSS can be used to create simple websites, web developers prefer using a WYSIWYG editor like Dreamweaver or Frontpage.
You might consider hiring a freelance designer if you don’t know how to design websites. They will help you design a website that suits your specific needs.
You can either pay a flat rate per project or an hourly rate to a freelance developer. The price of hiring a freelancer will vary depending on how much work is completed within a specified timeframe.
Some companies charge between $50 and $100 per hour. Higher rates will be charged for larger projects.
In addition, many freelance websites list available jobs. It is possible to search on these websites before reaching out directly to potential developers.
How do I choose a domain name?
It is important to pick a quality domain name. Without a great domain name, people will not know where to find you when they search for your product.
Domain names need to be short and simple to remember, relevant for your brand, and unique. Ideally, you want something that people would type into their browser.
Here are some tips to help you choose the right domain name.
* Use keywords relevant to your niche.
* Avoid using hyphens (-), numbers and symbols.
* Don't use.net or.org domains.
* Do not use words you already know.
* Avoid generic terms, such as "domain" or web site.
* Check to make sure it's there.
Statistics
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
External Links
How To
How to become an internet developer?
A website does not simply contain HTML code. It's an interactive platform, which allows you communicate with users and provides valuable content.
A website is more than a medium for delivering information; it is a portal to your business. Customers should find the information they are looking for quickly and efficiently. It should also show them how to interact with you company.
The best websites allow visitors to do exactly what they came to do--find what they're looking for and then leave.
To reach this goal, you'll need to have technical skills and design aesthetics. It is necessary to be familiar with HTML5 and CSS3 coding, as well as the most recent developments in JavaScript and other programming languages.
A variety of tools are required, including InDesign, Photoshop, Illustrator and Fireworks. These tools enable designers to create website graphics and layouts. Finally, you will need to create your style guide. This includes everything from fonts and colors to layout.
You can learn more about web design by looking at articles, enrolling in college courses or reading online courses.
It might take months or years to complete your degree program, but once you've earned a degree, you'll be ready to enter the workforce.
And don't forget to practice! Designing will improve your ability to build great websites.