
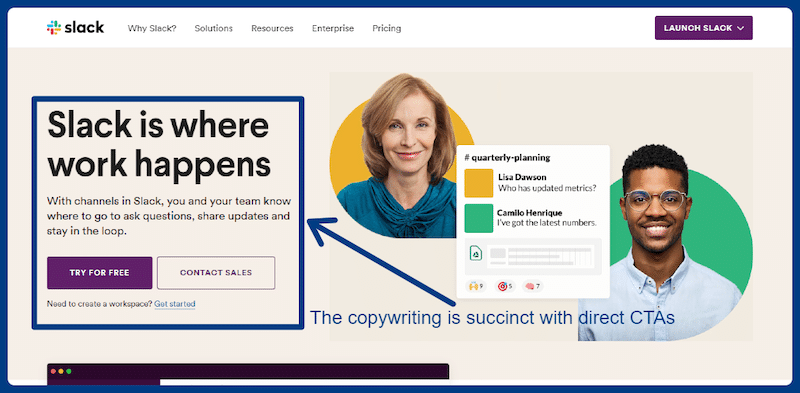
WordPress vs Wix is a question that new bloggers frequently ask. This article compares and contrasts the two most popular website builders. This article compares the drag-and drop interface and the plugins available on each platform. In this article, we will compare Wix and WordPress's drag and drop interfaces and show you how they differ. Wix is the clear winner in drag and drop ease-of-use.
WordPress vs Wix in blogging
WordPress is the preferred blogging platform. But Wix has many nice features. WordPress's features offer more flexibility and power than Wix's and both are supported by a large community. Wix is designed for the average person, while WordPress caters to power users and developers. Each has its pros and cons, but the most important thing to consider is the future of the website.

Comparison of different website builders
If you are new to building a website, you may be wondering if WordPress or Wix are the best choices. Both have their strengths and weaknesses. Wix is an intuitive website builder that can be used by anyone without any technical knowledge. Unlike WordPress, Wix also offers hosting out-of-the-box, which can make it easier to get started. WordPress, on the other hand, requires domain and hosting, which means you have to learn how to use them. While this can be disadvantageous, the benefits are numerous.
Plugins on each platform
Wix and WordPress have similar platforms, however WordPress offers more features and flexibility. Wix only offers a limited number of SEO features, such as the ability to add meta tags and alt tags. WordPress offers a whole range of plugins that can help improve your website's ranking in search engines. RankMath WordPress SEO plugin is one of our favorites. It provides features like content optimization and rank tracking, internal linking building, scanning indexing issues, advanced schema generation, and scanning indexing problems.
Drag and drop interface
Wix's drag and dropped interface is ideal if your Wix site will be converted to WordPress. This interface is great if you are looking for a professional-looking site that is easy to maintain. Wix provides over 800 professional-designed templates that are simple to use. If you're concerned that you won’t be able make any changes to the design, you can simply select the design you prefer and adjust the font size or style.

Cost of premium plans
WordPress Wix offers Ecommerce and Business plans for as low as $23 each month. This allows you to offer all kinds of ecommerce functionality, including digital downloadings and event tickets. To accept online payments, you'll need to sign up for the Wix Payments or Stripe payment solution. If you're not able to afford these premium plans, there are cheaper alternatives, such as custom domain hosting and Google.
FAQ
Do I have to use a template?
Yes! Yes! Many people use pre-built frameworks or templates when creating websites. These templates include all of the code required to display the information on your webpage.
The following are some of our most-recommended templates:
WordPress - one of the most popular CMSes
Joomla - another popular open source CMS
Drupal - Drupal is an enterprise-level software that large organizations can use
Expression Engine - Yahoo's proprietary CMS
Hundreds of templates are available for each platform, so finding the right one should be easy.
Is it better to hire a web designer than do it myself?
If you're looking to save some money, don’t pay for web designing services. But if you want quality results, then hiring someone else to create your website may not be worth the cost.
There are many ways to create websites from scratch, without having to hire expensive designers.
If you're willing, you can learn how you can make a site that is beautiful using free tools like Dreamweaver.
It is possible to outsource your project to a freelance web developer, who will charge by the hour rather than per-project.
Can I use HTML & CCS to build my website?
Yes! Yes!
Now that you know how to create the structure of a website, you'll also need to learn some HTML and CSS coding.
HTML stands for HyperText Markup Language. Think of it like writing a recipe for a dish. You'd list the ingredients, instructions, along with directions. Similarly, HTML tells a computer which parts of text appear bold, italicized, underlined, or linked to another part of the document. It is the language of documents.
CSS stands for Cascading Style sheets. It's like a stylesheet for recipes. Instead of listing out each ingredient and instruction, you write down general rules for things like font sizes, colors, spacing, and more.
HTML tells the browser how a page should look; CSS tells it what to do.
Don't worry if you don't know the meaning of either one of these terms. Follow the tutorials and you will soon be creating beautiful websites.
Is it more likely to be hired as a web developer if I have a good portfolio?
Yes. You must have a portfolio to be considered for a job in web development or design. Your portfolio should include examples of your skills.
Portfolios are usually made up of examples of past projects. These samples can show off your ability to do any task. Portfolios should contain everything, from wireframes, mockups, logos and brochures to websites, apps, and websites.
What does it mean to be a UI designer
A user interface (UI), designer is responsible for designing interfaces to software products. They are responsible for the design of the layout and visual elements in an application. The UI designer may also include graphic designers.
The UI designer should be able solve problems by understanding how people use computers.
A UI designer needs to be passionate about software and technology. From the development of ideas to their implementation into code, a UI Designer must have a thorough understanding of all aspects.
They should be able create designs with various tools and techniques. They should be able problem solve and think creatively.
They should be detail oriented and organized. They should be capable of quickly and efficiently developing prototypes.
They should be comfortable working alongside clients large and small. They should be able, and willing, to adapt in different environments and situations.
They should be able and willing to communicate effectively with others. They should be able communicate clearly and concisely.
They should be well-rounded, with strong communication skills.
They should be highly motivated and driven.
They should be passionate for their craft.
Statistics
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
How to become a web developer?
A website does not simply contain HTML code. It's an interactive platform that lets you communicate with users, and offer valuable content.
Websites can be more than just a means of delivering information. It should also serve as a portal to your company. Customers should find the information they are looking for quickly and efficiently. It should also show them how to interact with you company.
The best websites allow users to do exactly the same thing they came here to do: search for what they need and then leave.
This goal will require you to master technical skills and aesthetics. You will need to understand HTML5 coding principles and CSS3 styling. Also, you'll need to keep up with the latest developments and JavaScript.
Also, you'll need to learn how to use tools like Photoshop, Illustrator, InDesign and Fireworks. This allows designers to create and edit web graphics and layouts. You'll also need to create a style guide that includes everything, from fonts to colors to layout.
To learn more about becoming a web designer, you can start by reading articles or taking online courses.
Although your degree may take months, or even years, once you earn it you will be ready for the workforce.
Keep practicing! Designing will improve your ability to build great websites.