
A website tester should be familiar with the things to look for when testing its responsiveness. They need to be able use multiple devices and different breakpoints to test the website. Collaboration between testers and developers is essential for a thorough test. They should collaborate to create various conditions and test conditions for different resolutions. Testers should verify that all web pages are readable in all resolutions. This means the content should not be affected by browser resizing.
UIlicious
UIlicious automates web application UI test, with no coding knowledge. You can run tests on any browser, any front-end, and share rich bug replication reports. You can schedule tests and monitor results, and also share reports with issue trackers to ensure bug fixes. The 14-day free trial lasts 14 days and the tool can be fully functional in just minutes. You can read on for more information about UIlicious as well as its benefits.
UIlicious allows users to test responsive design on real devices. The results can be compared. UIlicious will test the responsiveness and usability of a website across a range of resolutions and screen sizes. UIlicious will also take screenshots of your website on all the various screens. After creating a test account, you will have access to UIlicious support forums and guides.

Applitools
Applitools is a great way to validate responsiveness of a website or mobile app. They can be used with any existing framework or test automation language to seamlessly integrate with them. These comprehensive tests verify all pages within an application. Applitools supports all major programming languages as well as test automation frameworks. Applitools can be set to automatically snooze after every run, which saves time.
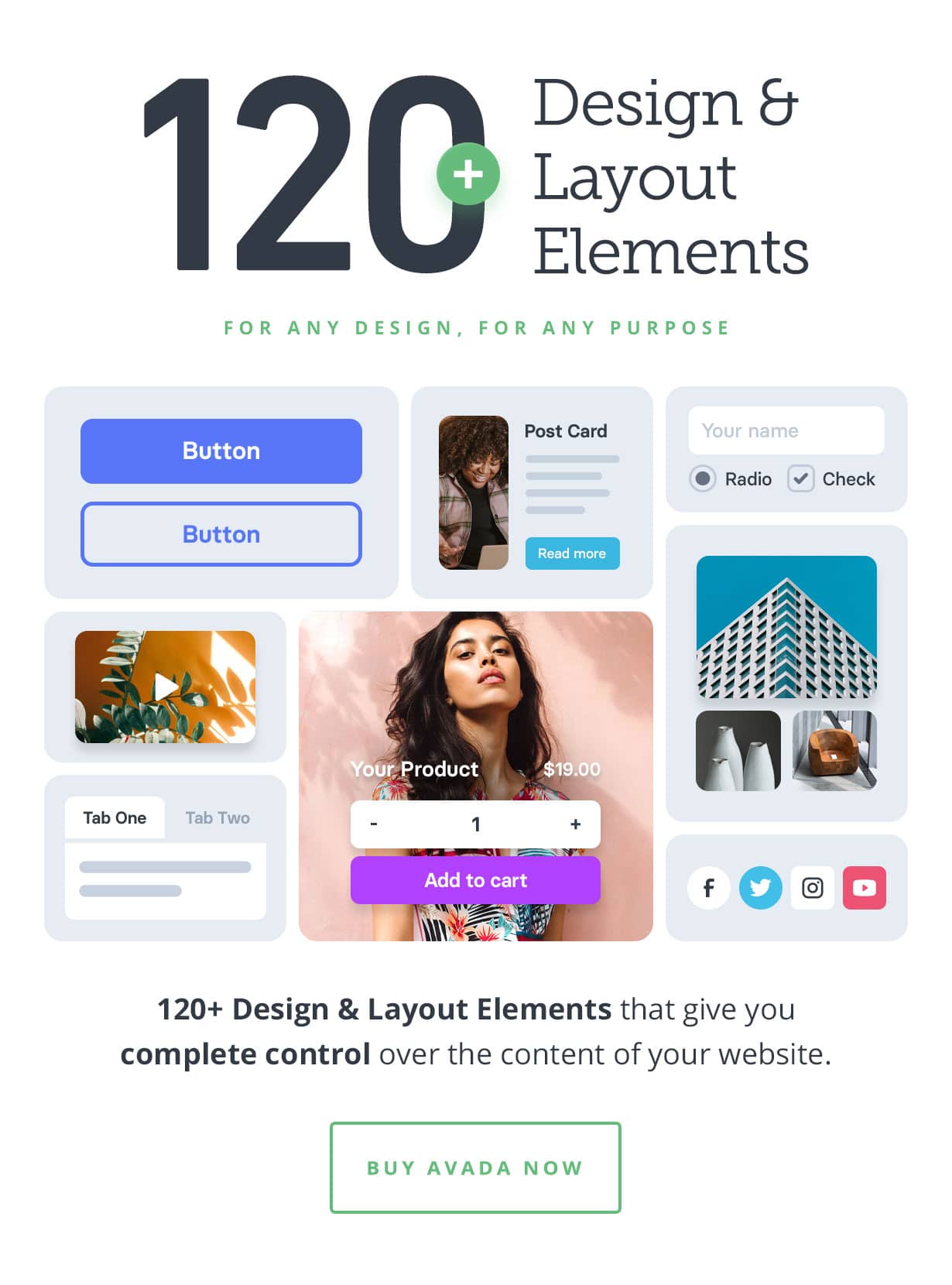
Applitools can support over 400 different UI components such as buttons, menu bars, and tabs. It integrates with your existing testing workflow making it possible to run hundreds or thousands of tests in a matter of minutes. Applitools is compatible with all your favorite open source and proprietary development tools as well cloud-based testing platforms. Applitools includes collaboration software so that you and your team can collaborate on testing projects while keeping the code intact.
Responsinator
It is important to understand the screen sizes of different screens in order to determine if your website is responsive. There are many tools you can use to test this. Responsinator can be used to view the website at different screen sizes. You can also take screenshots for mockups. Cross Browser Testing also allows you to evaluate the responsiveness your website and compare screenshots from older versions. Google Resizer is another great tool.
Another tool for testing responsiveness of website is Screenfly. Screenfly allows you to test your website on various devices, including smartphones and tablets. Screenfly can test older devices, such as televisions and PCs. Screenfly is available for free but requires manual testing. Unlike Responsinator, Screenfly does not display true mobile versions. Screenfly is great for testing responsiveness in the production of websites.

WillowTree
WillowTree provides a responsive website test service to make sure your website is functioning correctly on every device. WillowTree offers a range of features that can all be customized to fit different screen sizes. The company's team consists of mobile strategists, designers, and software engineers who specialize in different areas. The result is a website that looks great on all screen sizes and is simple to use.
An accessibility testing company that is good at mobile app testing should also be capable of testing your website. WillowTree offers several cloud-only services. These include an improved user experience with the native JSU Automation Suite software and advanced permission schemes. The Jira Service Management Cloud is integrated into the app, which can be used by all employees to provide support for customers. A service desk was also established to support the IT and HR teams.
FAQ
Where can I find freelance web developers?
You can find freelance web designers and developers in several places. These are the top options:
Freelance sites
These sites provide job listings for freelance professionals. Some sites have very specific requirements while others do not care about what kind of work you do.
For example, Elance offers high-quality jobs for graphic designers, writers, programmers, translators, editors, project managers, and many other positions.
oDesk has similar features, but they focus on software development. They have jobs available in PHP, Perl JavaScript, Ruby and.NET developers.
Another good option is oWOW. Their website focuses on web and graphic designers. They also offer video editing services such as writing, programming SEO and social media management.
Forums online
Many forums let members advertise and post jobs. DeviantArt is an example of a forum that's dedicated to web developers. If you search "web developer" in the search bar, you will see a list of threads where people are looking for someone to help them with their websites.
What Types of Websites Should I Create?
The answer to this question depends on your goals. If you are looking to build a business from your website, it may be beneficial to focus on selling online products. To do this, you will need to create a strong eCommerce website.
Blogs are another popular type of website. Each one requires different skills and tools. You will need to be familiar with blogging platforms like Blogger or WordPress if you wish to create a blog.
You will need to decide how to customize your website's look when you select a platform. There are many templates and themes that are free for each platform.
After you have chosen a platform, it is time to add content. Your pages can be filled with images, videos and text.
Your new website is ready to be published online. Visitors can access your website in their browsers once it is published.
What is a responsive design web design?
Responsive Web Design (RWD), is an approach to designing responsive websites. Content will display correctly on all devices, such as smartphones, tablets, laptops, tablets, and desktop computers. This allows users to simultaneously view a website from one device while still being able to access other features, such as navigation menus and buttons. RWD aims to ensure that every user who views a site is able to view it on any screen size.
Consider, for instance, that you're building a website for an eCommerce company and your products are sold primarily online. It is important to ensure that your website can be accessed on any device, including a smartphone.
A responsive website will adapt its layout to suit the device it is being viewed on. It will appear the same as a regular desktop website if you view it on your laptop. It will be different if the page is viewed from your phone.
This means you can make a website that looks amazing on all types of devices.
Statistics
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
External Links
How To
What is Website Hosting?
Website hosting is the location where people go when they visit websites. There are 2 types.
-
Shared hosting - This is the cheapest option. Your website files reside in a server managed by another company. Customers visiting your website send their queries over the Internet, to that server. The server owner then forwards the request to you.
-
Dedicated Hosting - This option is the most costly. Your website is hosted entirely on one server. Your traffic is private because no other websites have shared space on this server.
Because shared hosting is more affordable than dedicated hosting, most businesses opt for it. You can use shared hosting if the company owns the server to provide the resources required for your website.
However, both have their advantages and disadvantages. Here are the differences:
The pros of shared hosting:
-
Lower Cost
-
It's easy to set up
-
Frequent Updates
-
It can be found at many web hosting providers
Shared hosting is often as cheap as $10 per month. However, this price typically includes bandwidth. Bandwidth is the data transfer speed that you have over the Internet. So even if you only upload photos to your blog, you may still pay extra money for high amounts of data transferred through your account.
Once you start, you'll quickly realize why you were paying so much for your previous host. Many shared hosts offer very little customer support. Their techs will occasionally walk you through setting up your site, but you're on your own after that.
It is important to find a provider that provides 24-hour support. They will attend to any issues you have while you sleep.
Cons of dedicated hosting
-
More Expensive
-
Less common
-
Requires specific skills
With dedicated hosting, all you need to maintain your website are provided. You won't have worry about whether your website is using enough bandwidth, or whether it has enough RAM (random-access memory).
This means that upfront, you'll need to spend a bit more. But once your online business starts, you'll realize you don't need any technical assistance. You will become an expert in managing your servers.
Which Is Better for My Business?
It all depends on the type of website you are creating. Shared hosting might be best if you just want to sell products. It's easy to set up and maintain. It's easy to set up and maintain, as you share a server with other sites. You will likely be updated frequently.
If you want to create a community around a brand, dedicated hosting may be the best choice. It allows you to focus on building your brand and not worrying about managing your traffic.
Bluehost.com offers both. They offer unlimited data transfers per month, 24/7 support and free domain registration.