
Choosing the best font size for mobile apps can be difficult. There are several factors that come into play when selecting a font. These factors include the platform, the audience and the operating system. Each of these factors has an impact on the choice of font. However, there are some general guidelines to follow when choosing a font. These guidelines are meant to help you decide which font will work best for your mobile application.
A font should be at least 12 inches wide. This is the minimum size that mobile apps for Android and iOS need to be. You can use bigger fonts for the most important elements of your design. However, you should choose a font that's customizable and easy to read. It is important to select a font that will work well for many users when choosing the right font size for mobile applications. Fonts can also be used for specific apps. These include serif fonts and sans serif fonts.
Typography can be too complex, too light, and too fancy. These factors can make it hard to read. You can use many different fonts in your mobile apps. Choose the one that best suits your design. Consider how much space your app has.

Mobile typography is mostly composed of space between lines and paragraph space. These areas can also be used to add a feeling to your design. It can also be used for creating a sense freedom in your design. Space could be used to give your user the freedom to move around your designs. You can make your design easily accessible by choosing a font with a lot of space.
Also, make sure your font style is not too decorative. This is especially important for mobile users who don't have the time or patience to read and understand characters. Avoid decorative fonts and choose fonts that give each character its own space.
A rule of thumb is to make sure your font size is not less than 16 pixels. For secondary text, you can use a smaller font but it should still be legible. Small font sizes can prove problematic for visually impaired people. You can make your text look awkward by choosing a font that is smaller then normal.
Another rule of thumb for interaction-heavy pages is to use smaller fonts. These types of pages usually have tons of text. They aren't meant to be distracting, but they can be difficult to read. Larger fonts can make these pages difficult to read and look unnatural. This can make it more difficult for users to read the text.

Roboto, a font developed by Google, is one of the most used fonts for mobile apps. Its minimalist design and lightweight appearance make it a good choice for Android apps. The font features friendly curves. You can choose from six weights, one of which is non-rounded. Its wide x-height and generous letter spacing make it an ideal font for titles and headlines.
FAQ
Can I use HTML & CCS to build my website?
Yes, you can! You'll need to be familiar with web design concepts and programming languages such HTML (Hyper Text Markup Language), CSS, and CascadingStyle Sheets. These languages allow you create websites that can be viewed by anyone with internet access.
Can I use a framework or template on my website?
Yes! Many people use pre-built templates or frameworks when creating a website. These templates contain all the code needed to display information on your page.
These templates are the most in-demand:
WordPress - One of the most used CMSes
Joomla - another popular open source CMS
Drupal - an enterprise-level solution that large organizations use
Expression Engine - Yahoo's proprietary CMS
Hundreds of templates are available for each platform, so finding the right one should be easy.
Web development is hard?
Although web development isn't easy, there are many resources online that will help you get started.
You just need to find the right tools for yourself and follow them step by step.
YouTube and other platforms offer many tutorials. You can also use free online software such as Notepad++, Sublime Text, etc.
Books can also be found in libraries and bookstores. The most widely-read books include:
O'Reilly Media's "HeadFirst HTML & CSS"
"Head First PHP & MySQL 5th Edition" by O'Reilly Media
Packt Publishing - "PHP programming for absolute beginners"
I hope this article helps you!
How much does it take to build a website.
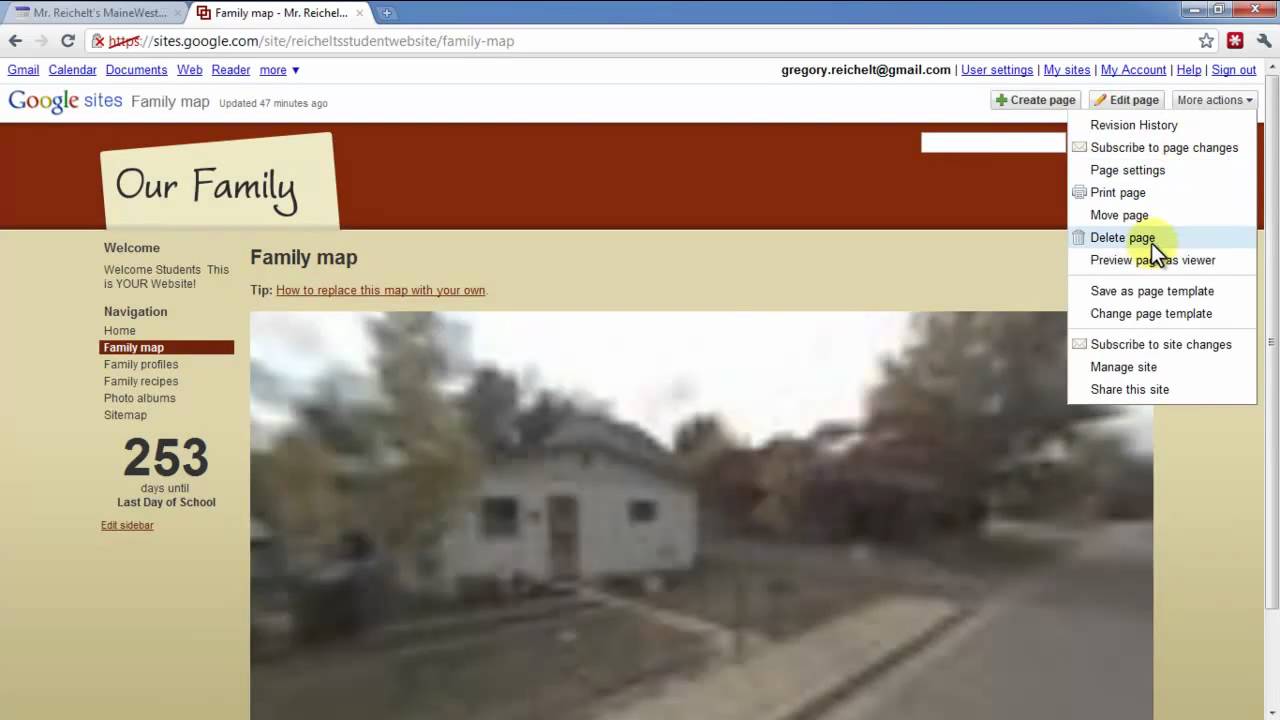
The answer to this question depends on what you want to accomplish with your website. For instance, if you just want to post information about yourself or your business, you might be able to get away with free services such as Google Sites.
You will likely need to spend more if you want to attract people to your site.
A Content Management System (like WordPress) is the best solution. These programs enable you to create a website in no time. This is because the sites are hosted and maintained by third-party companies. You don't have any risk of being hacked.
Squarespace offers a great way to build your website. Squarespace offers a variety plans that range from $5 per person to $100 per person, depending on what information you want to include.
Statistics
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
How do you become a web developer
A website is not just a collection of HTML code. It is an interactive platform that allows users to communicate and delivers valuable content.
Websites are not just for information delivery; they can also be portals to your business. It should help customers find what they need quickly and efficiently while also showing them how you want them to interact with your company.
The best websites allow visitors to do exactly what they came to do--find what they're looking for and then leave.
This requires you to acquire technical skills as well design aesthetics. It is necessary to be familiar with HTML5 and CSS3 coding, as well as the most recent developments in JavaScript and other programming languages.
InDesign, Photoshop and Illustrator are all tools that can be used to create and edit websites. Finally, you will need to create your style guide. This includes everything from fonts and colors to layout.
You can learn more about web design by looking at articles, enrolling in college courses or reading online courses.
Although it might take you months or even years to finish your degree program you will be ready to join the workforce once you have earned it.
Don't forget to practice! The better you get at designing, the easier it will be for you to build great websites.