
If you are a new business, one of the best ways to come up with a logo design is to look at competitors. While you might not want the exact same logo as your competitors, you can still get great ideas by studying theirs. How are you different from your competition and how can you set yourself apart? Try brightening up the logos of competitors that use a monochromatic or traditional logo. A combination of fun and traditional colors can make a new logo.
Canva
Canva is a great tool to create your custom logo. You can easily design a logo to represent your business with its intuitive interface. You can even use your own brand fonts to add additional character to your design. Next, you have the option to add different effects to your text. Click on the text you wish the effects to be applied to and you will be done!
The free version of Canva comes with a lot of handy features, including a resizing tool. Canva will export your logo in jpg format. You also cannot place it over a photo, so you're stuck with the white box. You can use it to create social media graphics (e.g. instagram tale templates). However, it's not an alternative to a professional designer of logos.

Squarespace
Squarespace logos can be made by knowing what you should upload. Larger files will slow down your website. Squarespace uses the png image format. You will need a png file on your device before you can upload a Squarespace logo. Then, hover over the Edit site header button. Select Site title and logo. You should then select the png image and save it in your device.
To change the file format, you can also use third party image editors. The squarespace logo comes in both PNG and jpeg formats. It can be used with a transparent or solid background. This will make the website look great. After that, save the Squarespace logo. You can then use the logo on your website after it has been downloaded. You can also modify the file type or add background images if desired.
Illustrator
One of the most important tools for designers is the Illustrator's text tool. You can add text and images to your logo by using this tool. There are many types of text that you can add to your logo in different sizes and colors. As separate text objects, you can include the company name and slogan as well as your logo's name. The Character panel allows you to edit the text within Illustrator. After you have completed the above step, you will be able to export the logo into a variety of file types.
A blurred border can be added to your logo to make it more appealing. This will make the logo appear more fluid and less angular. You can also add your tagline to your logo. It is a simple and effective way to add a tagline to your logo. However, you should make sure that you use a clean font. Once you are satisfied with your logo, export it to JPEG or EPS.

Shopify
In addition to adding your brand name to your website, you can also add your logo to each of your store pages on Shopify. This is a simple step that won't cost you anything, but it will increase your brand awareness. These tips will help you make your Shopify logo look fantastic. These tips are also useful for other online store templates. You should add your logo to your store pages. To make it easier to read, you can also use a transparent background.
You can create your Shopify logo using image editing software like Photoshop. You can also hire an editor through Fiverr, Upwork or other sites. Shopify also allows you to upload your own logo. There may be restrictions on the shape and size of the logo depending on the theme. If you're not sure how to create a custom logo, you can always use a free logo maker like BrandCrowd, which lets you customize your logo without coding.
FAQ
Can I create my own website with HTML & CSS?
Yes! If you've followed the steps, you should now be able create your website.
Now that you know how to create the structure of a website, you'll also need to learn some HTML and CSS coding.
HTML stands for HyperText Markup Language. It's like creating a recipe for a dish. It would include ingredients, instructions, as well as directions. HTML can also be used to inform a computer if certain parts of text should appear bold, underlined and italicized. It's the language for documents.
CSS stands as Cascading Stylesheets. You can think of CSS as a style sheet for recipes. Instead of listing out each ingredient and instruction, you write down general rules for things like font sizes, colors, spacing, and more.
HTML tells the browser how a page should look; CSS tells it what to do.
If you don't understand either of those terms, don't fret. Follow the tutorials below, and you'll soon be making beautiful websites.
How do I choose the right domain name?
A good domain name is vital. People won't know where to go if they don't have a good domain name.
Domain names should not be too long, difficult to remember, specific to your brand, or unique. It is ideal to have something that people can type into their browser.
Here are some tips to help you choose the right domain name.
* Use keywords that relate to your niche.
* Do not use (-), symbols or hyphens.
* Don't use.net or.org domains.
* Don't use words that have been used before.
* Avoid generic terms, such as "domain" or web site.
* Check to make sure it's there.
What is a UI Designer?
A user interface (UI) designer creates interfaces for software products. They are responsible for the design of the layout and visual elements in an application. Sometimes, the UI designer might also include graphic artists.
The UI Designer should be able to identify problems and solve them.
A UI Designer should have a passion in technology and software design. The field requires that the designer understands all aspects of it, from designing ideas to writing code.
They should be capable of creating designs using a variety tools and techniques. They should be able to think creatively and solve problems by creating innovative solutions.
They must be organized and detail-oriented. They should be able to develop prototypes quickly and efficiently.
They should feel at ease working with clients, large and small. They should be able, and willing, to adapt in different environments and situations.
They should be capable of communicating effectively with others. They must be able express themselves clearly and concisely.
They should be well-rounded individuals who possess strong communication skills.
They should be motivated and driven.
They should be passionate and dedicated to their craft.
Statistics
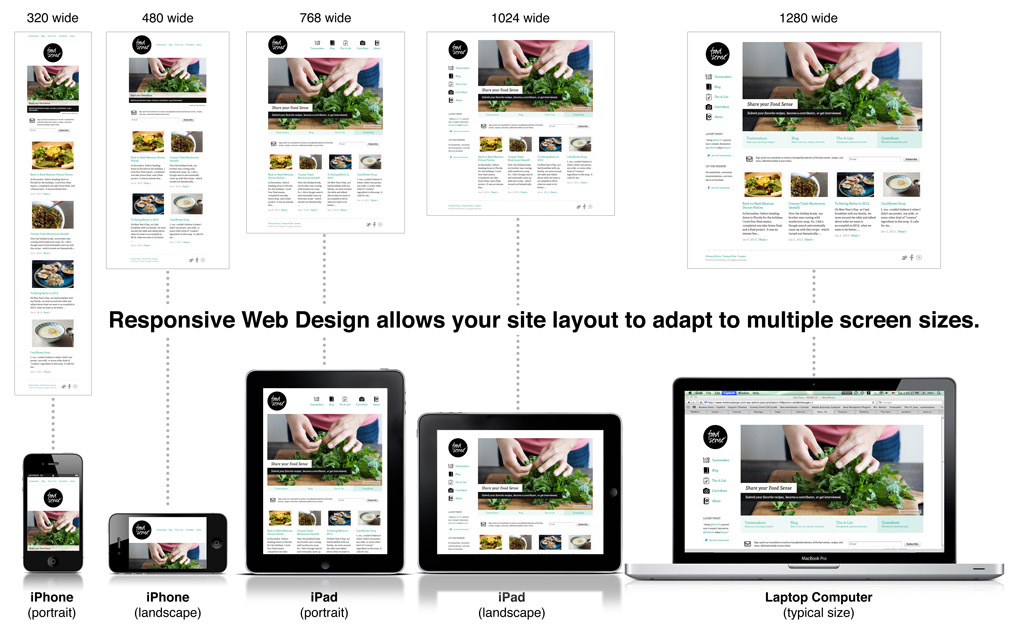
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
External Links
How To
What is Website Hosting?
Website hosting describes where visitors go when they visit a site. There are two types of website hosting:
-
Shared hosting is the cheapest. Your website files will reside on a server belonging to someone else. Customers visit your website and send their requests over the Internet to this server. You then receive the request from the owner of the server.
-
Dedicated hosting is the most expensive option. Your website is hosted entirely on one server. No other websites share space on the server, so your traffic stays private.
Shared hosting is cheaper than dedicated hosting for most businesses. You can use shared hosting if the company owns the server to provide the resources required for your website.
Both options have their pros and cons. Here are the main differences between them:
Shared Hosting Pros
-
Lower Cost
-
Easy to Setup
-
Frequent Updates
-
It can be found at many web hosting providers
Hosting shared with others can cost as low as $10/month. However, this price typically includes bandwidth. Bandwidth refers the data that you can transfer over the Internet. Even if you are only uploading photos to your blog site, high data transfer rates can still cost you extra.
You will quickly see why you paid so much for your former host once you have started. Most shared hosts have very poor customer support. Although they will help you set up your site occasionally, you are on your own once you have done that.
A provider with 24-hour telephone support is a good choice. They will take care of any issues while you sleep.
Cons of dedicated hosting
-
More Expensive
-
Less Common
-
You will need to have special skills
With dedicated hosting, you get everything you need to run your website. You won't worry about how much bandwidth you are using or how much RAM (random Access Memory) you have.
This means that you will have to pay a little more upfront. However, once your business goes online, you'll discover that you don’t need as much technical support. You'll become an expert at managing your servers.
So Which Is Better For My Business?
The answer to this question depends on which type of website you wish to create. If you are selling products, shared hosting may be the best option. It's very easy to setup and maintain. Because you share a server, you will most likely receive frequent updates.
However, dedicated web hosting is the best way to build a community around you brand. Instead of worrying about your traffic, you can build your brand while still being able to concentrate on your business.
Bluehost.com is a web host that offers both. They offer unlimited monthly data transfers, 24/7 support, free domain name registration, and a 30-day money-back guarantee.