
You should be aware that there are many web design trends. These include hand-drawn design and full-page headers. Explore the following pages to learn more about the latest trends and developments in web design. You may be surprised by the changes you notice! These top trends will make your website look better. Each one of these will make your website look better. Then, try them out for yourself!
Hand-drawn design
Internet has seen a greater number of hand-drawn elements in recent years. These visual elements are easier to recognize and feel more natural than digital components. Your audience will be able to see the real character of your website by using hand-drawn elements. They can convey a feeling of humanity or innocence, and remind viewers that there's a human behind the website.

Full-page headers
Full-page headers have become a popular design trend for web designers. They make the most of the space at screen's top. A header is a great way for visitors to be introduced to the rest the site. A good example is Kellogg's website, which uses the company's mascot to welcome visitors to their homepage. Similarly, a recent design for the NBCUniversal website has many navigation menu items hanging vertically.
Animated text
Although animated text isn't a new concept in web design this technique is usually used for page transitions, UI elements and illustrated graphics. Animations are a way to let typography shine, and they can be fun and unexpected. Users of the internet tend to scroll, which provides them with an opportunity for interactive feedback. Scrolling will increase in number by 2022. Using animation to draw the viewer's attention will make your website a hit.
Material design
Material Design, like all new trends in design, has its guiding principles. These principles can be combined into a set of specific ideas. Despite the diversity of its features, each of these ideas must be closely tied to reality. Material design often crosses the boundaries between flat design and skeuomorphism. It is also characterized in its use of paper shadows, color, and other elements.

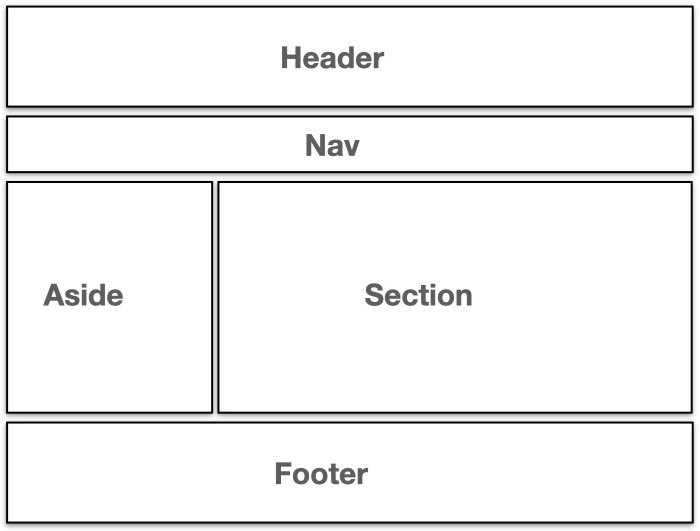
Grid layout
The Grid layout is the basic structure of a website. These modules are rectangular boxes which represent rows and columns. The grid layout is extremely interactive because the modules have gaps between them, so they need to be of the right size and fit within the website's grid structure. This design is very popular with mobile-friendly website designers. You can see an example of a website using the Grid layout on the Eat Sleep Work mobile site.
FAQ
How do I design a website.
First, you need to know what your customers want from your site. What do your customers want from you when they visit your website?
What issues might they be facing if they can't locate what they're looking at on your site.
After you have this information, you need to find out how to solve the problem. It is also important to ensure your site looks great. It should be easy to use and navigate.
Your site should be very well-designed. It shouldn't take too much time for it to load. If it does take too long, people won't stay as long as they would like to. They'll go somewhere else instead.
You need to consider where your products are located when you build an eCommerce website. Are they all in one location? Are they scattered about your site?
It's important to decide if you want to sell just one product or multiple products. Are you looking for a single product to sell or multiple products?
When you answer these questions, your site can be built.
Now it is time to focus on the technical side. How will your website work? Will it run fast enough? Are people able to get it done quickly from their computers?
Are people able to purchase something without paying extra? Do they need to register with you before they can purchase anything?
These are essential questions that you need to ask yourself. These questions will help you to make the right decisions and move forward.
How do I choose the right domain name?
It is crucial to choose a great domain name. If your domain name is not great, people won't be able to find you easily when they search the internet for your product.
Domain names should be short, easy to remember, relevant to your brand, and unique. You want it to be something people will type into their browser.
Here are some ways to choose a domain name.
* Use keywords that are related to your niche.
* Avoid hyphens (-), numbers, and symbols.
* Don't use.net or.org domains.
* Use words that are already used.
* Try to avoid generic terms like "domain" or "website."
* Check that it is available.
Do I choose WordPress or a web builder?
Start small to create a strong web presence. If you have all the resources and time, then build a website. Start with a basic blog, even if your budget is limited. As you develop your website design skills, you can always add additional features.
However, before you create your first website you need to set up a primary URL. This will provide you with a point of reference when you publish content.
What is the best platform to design a website on?
WordPress is the best platform available for building a website. It provides all the features you need to create a professional-looking site.
Themes are easy to install and customize. You have thousands of options for free themes.
Plugins can be used to enhance functionality. These plugins enable you to add social media buttons and forms to your contact pages.
WordPress is also very user-friendly. You don't even need to know HTML code in order to modify your theme files. You just need to click on the icon and choose what you want to modify.
There are many other platforms, but WordPress is my favorite. It has been around for years, and is still in use by millions.
Do I hire a web design firm or do it myself.
Don't pay for web design services if you want to save money. Hiring someone else to make your website is a good option if you're looking for quality results.
It is possible to create websites without hiring expensive professionals.
If you're willing put in the work, you can create a website that looks great using tools like Dreamweaver.
Another option is to hire a freelance web developer for a project that charges per hour.
Can I create my own website with HTML & CSS?
Yes! You should be able to create a website if you have been following the instructions.
You now know how to build a website structure. Now you need to learn HTML and CSS coding.
HTML stands for HyperText Markup Language. It's like creating a recipe for a dish. It would list the ingredients, directions, and how to do it. HTML allows you to indicate to a computer which portions of text are bold, italicized and underlined. It also lets you know which part of the document is linked. It is the language used to describe documents.
CSS stands as Cascading Stylesheets. It is like a stylesheet that you use to create recipes. Instead of listing every ingredient and instructions, you create general rules about font sizes, colors, spacing and other details.
HTML tells the browser how to format a web page; CSS tells it how to do it.
You don't have to be a prodigy if you don’t get the terms. Follow the tutorials and you will soon be creating beautiful websites.
Can I use a template or framework on my website?
Yes! Many people use pre-built templates or frameworks when creating a website. These templates contain all the code needed to display information on your page.
Some of the most well-known templates are:
WordPress - one of the most popular CMSes
Joomla - Another popular open source CMS
Drupal - A large-scale enterprise solution that large businesses use
Expression Engine – A Yahoo proprietary CMS
Each platform has hundreds of templates, so it should not be hard to find the one that you like.
Statistics
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
External Links
How To
How to Use WordPress for Web Design
WordPress is a free software program that can be used to create websites and blogs. Easy installation, powerful theme options, and plug-ins are some of the main features. You can personalize your website with this website builder. It includes hundreds of themes, plugins, and other tools that can be used to create any type of website. If you would like, you can even add your own domain name. All of these tools make it easy to manage your website's appearance and functionality.
WordPress allows you to create beautiful websites even if you don't know how to code HTML. You don't need to know any programming skills to create a professional-looking website. In this tutorial, we'll show you how to install WordPress on your computer and then walk through some basic steps to get your new blog online. We will explain everything so that you can easily follow along at your own pace.
The most popular CMS (Content Management System) out there is WordPress.com currently has around 25 million users worldwide and counting. There are two versions available for WordPress. You can either buy a monthly license or download the source codes and host it yourself for $29 each month.
WordPress is a popular blogging platform. There are many reasons for this. One reason is that WordPress is extremely easy to use. Anyone with a basic knowledge of HTML can create a stunning site. Another benefit is its flexibility. WordPress.org has many free themes that allow you to change the look of your website without paying a dime. It is also highly customizable. Many developers offer premium addons to allow you update posts automatically after someone comments. You can also integrate social media sharing in your site.