
To provide the best experience for your users, it is important to have a mobile app navigation system that works. You can achieve this by making your navigation menu as simple as possible. This will encourage users to explore your application thoroughly and use the app's features. Your app layout must be clear and consistent. An app's navigation design should be well thought out to increase conversion rates and generate more leads.
First, you need to know your app's target audience in order to create an effective mobile navigation app. Doing a basic A/B testing can help you determine your app's target audience. You can also research the most used app navigation formats. These formats will help you decide how to design your app navigation.
Mobile app navigation should be seamless and frictionless. The transitions should be appropriate for the app's function and should also be very easy to use. You can also make use of icons for easier navigation. However, bright colors can cause distractions.

The app designers must ensure that the fonts used to highlight the navigation bar are consistent with the main interface. They should also be familiar to the user. The icons should be associated with the objects that are being accessed. You can also use labels and captions to indicate the different sections of the app. The labels should be associated with strong symbolism.
You should be able to quickly access the main sections of this app with one hand. This can be achieved by using a swipe navigation pattern. This pattern is also known as a list-type menu. You can also use a flat-nav pattern that displays the main functions and features of the app all on one screen.
The bottom bar is another option for mobile application navigation. This option is usually used for screens that do not have a hierarchy. The icons for the bottom bar menu can be easily identified by users. The menu should have no more than five icons per palette. Also, you should avoid text on this navigation bar.
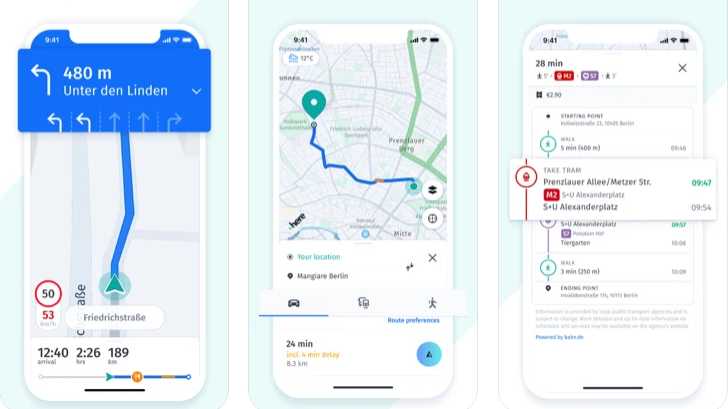
The top menu is often used for screens with higher levels of hierarchy. This is the default navigation pattern in apps like Uber and Google Maps. You can also access other navigation elements from the top of your app bar. Top navigation has the advantage that it is simple to use. It can also make your menu bar cumbersome.

You can also use a card navigation pattern. This popular navigation pattern allows you to display multiple interface elements simultaneously. This is particularly useful when you need to display multiple pieces of information on one screen. Many designers question its effectiveness.
FAQ
Can I use a framework or template on my website?
Yes! A lot of people use prebuilt templates or frameworks to create websites. These templates include all of the code required to display the information on your webpage.
These are some of the most requested templates:
WordPress - one of the most popular CMSes
Joomla - Joomla! - another open source CMS
Drupal - A large-scale enterprise solution that large businesses use
Expression Engine is a Yahoo CMS that allows you to create custom CMS sites.
There are hundreds of templates available for every platform. It should not be difficult to find the right one.
What should I include in my Portfolio?
Your portfolio should consist of all these things:
-
Example of your work.
-
Links to your website (if applicable).
-
Link to your blog.
-
These are links to social media sites.
-
Links to online portfolios of other designers.
-
Any awards you have been given.
-
References.
-
Examples of your work.
-
These links will help you communicate with clients.
-
You are willing to learn new technologies.
-
Links showing that you're flexible.
-
You can find links that reflect your personality.
-
Videos showing your skills.
What technical skills do I need to design and construct my site?
No. You just need to be familiar with HTML and CSS. There are many tutorials available online that can teach both HTML or CSS.
What does a UI designer do?
An interface designer (UI) creates interfaces for software products. They are responsible for designing the layout and visual elements of an application. Graphic designers can also be included in the UI design team.
The UI designer should be able solve problems by understanding how people use computers.
A UI Designer should have a passion in technology and software design. From the development of ideas to their implementation into code, a UI Designer must have a thorough understanding of all aspects.
They should be able to create designs using various tools and techniques. They should be creative thinkers and be able to solve problems using innovative solutions.
They should be organized and detail-oriented. They must be able quickly and efficiently to create prototypes.
They should feel comfortable working with clients large and small. They should be able and willing to adapt to different situations and environments.
They should be capable of communicating effectively with others. They should communicate clearly and concisely.
They should be well-rounded individuals who possess strong communication skills.
They must be motivated and driven.
They should be passionate for their craft.
Statistics
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
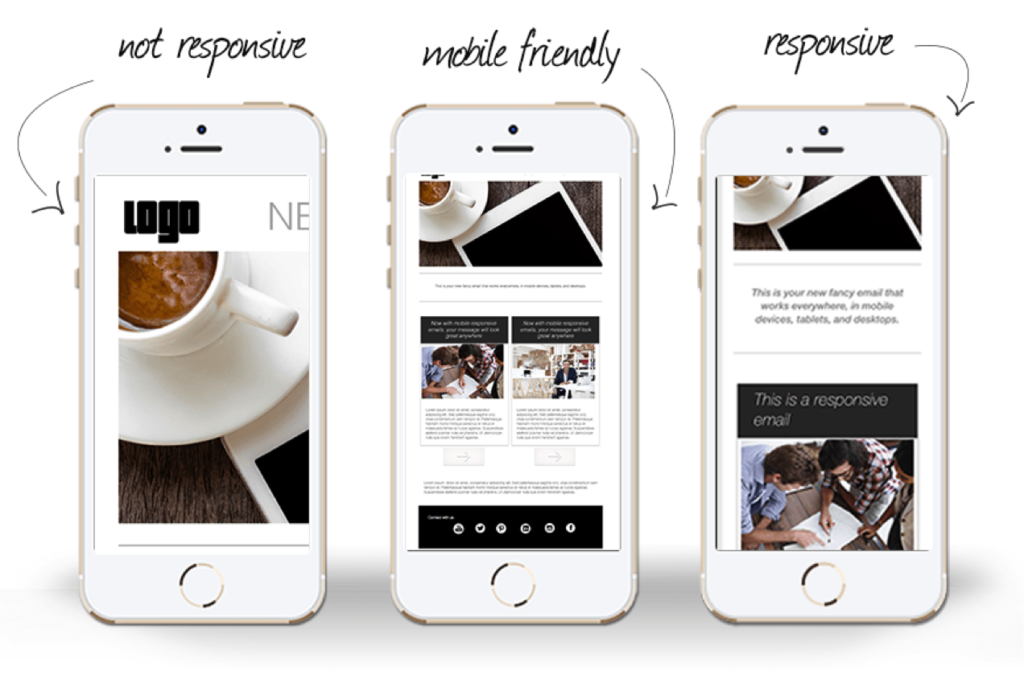
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
External Links
How To
How to choose one CMS from another?
In general, there are two types of Content Management System (CMS) Web Designers use Static HTML and Dynamic CMS. WordPress is the most used CMS. Joomla is a great CMS to use if you want your website to look professional and well-organized. The powerful, open-source CMS Joomla allows you to build any website design with no coding skills. It's simple to install and configure. Joomla comes with thousands upon thousands of templates and extensions, so you don’t need to hire an expert to set up your site. Joomla is available for free download. Joomla can be used for many purposes.
Joomla is a powerful tool that allows you to manage every aspect of your website easily. It provides features such as a drag & drop editor, multiple template support, image manager, blog management, a news feed, eCommerce, etc. Joomla is a great choice for anyone looking to create a website quickly and without having to learn how to code.
Joomla works on almost all devices. You can easily create websites for multiple platforms with Joomla.
There are many reasons people choose Joomla over WordPress. These are just a few of the reasons Joomla is preferred to WordPress.
-
Joomla is Open Source Software
-
It's easy to set up and configure
-
Many thousands of pre-made templates and extensions
-
It's free to download and use
-
All Devices Are Supported
-
Powerful Features
-
Great Support Community
-
Very Secure
-
Flexible
-
Highly customizable
-
Multi-Lingual
-
SEO friendly
-
Responsive
-
Social Media Integration
-
Mobile Optimized