
If you're looking for a free website builder, there are many great options out there. Squarespace, Wix, Weebly and Wix are three of the most well-known. It doesn't matter what choice you make, it shouldn't take you long to get your website up-and-running quickly.
Site123
SITE123 is an intuitive website creator, made for beginners. You will find over 160 templates to choose from, each with a unique layout and hero section, menu, fonts or color scheme. The good news? You can use any of the templates as a foundation for your site.
Weebly
Weebly offers a free website builder, but it has some limitations. While it's free, it's not scalable, meaning you'll soon outgrow its capabilities. Weebly is not the right choice for high-growth sites.

Mozello
Mozello, a website building tool for free, allows you to create multilingual websites. This means your site can be viewed both by English-speaking visitors and French-speaking people. You can choose the language that your website is available in, and it will group pages according to language. It doesn't have auto-translation, though, so you'll need to manually translate each page.
Square
Square's website builder lets you customize every part of your site, starting with the header and ending with the footer. You can add, remove, or modify sections, categories, products, and fonts. It also allows you to customize the template for your store to best suit your business or brand. Once you've set up your layout, you can add content to each of the pages and push it live. After the site is live you can add products or services.
Sellfy
Sellfy can be a great way to make money online if you are a creator. If you're making content online and would like to monetize it, you can start a free store on Sellfy and sell physical products, digital products, subscriptions, and print-on-demand products. The platform offers free trials and marketing features.
Mobirise
Mobirise allows anyone to build a website. In just minutes, you can easily create a stunning website. You can mirror your website on a tablet and cell phone with its built-in features. In addition, you can publish your site to Google Drive and save it locally.

Wix
Wix offers a wide range of options for building websites. It comes with a solid onboarding experience to guide you through the design process. You can access a variety of features such as social media buttons, buttons, shapes and many more. Wix has a strong mobile experience. You can even start building your site directly from your phone. Wix also has improved its design themes in the last year and offers more options.
FAQ
What should I include?
These should all be included in your portfolio.
-
Example of your work.
-
If possible, links to your site
-
Link to your blog.
-
Links to social media pages.
-
Links to online portfolios of other designers.
-
Any awards you've been awarded.
-
References.
-
Get samples of your works.
-
These links show how to communicate with clients.
-
These are links that show you're open to learning new technologies.
-
Here are some links to show you are flexible.
-
Links that show your personality
-
Videos showing your skills.
What is a "static website"?
A static website contains all content stored on a server that visitors can access via web browsers.
The term "static", as it is sometimes called, refers not to dynamic features such changing images, videos, animations, etc.
This site was initially designed for corporate intranets, but it has been adopted by individuals or small businesses who desire simple websites that don't require complex programming.
Because static websites require less maintenance, they have grown in popularity. Static sites are easier to maintain and update than fully-featured websites with multiple components (such as blogs).
They load also faster than their dynamic counterparts. This makes them perfect for users who are using mobile devices or have slow Internet access.
Also, static websites are more secure that dynamic counterparts. There's nothing to hack into a static website. Hackers only have access the data in a database.
There are two main ways to create a static website:
-
Utilizing a Content Management System.
-
How to create a static HTML website
It depends on what your needs are. A CMS is my recommendation if your first website was created.
Why? It gives you full control of your website. With a CMS, you don't need to hire someone to help you set up your site. You just need to upload files to your web server.
It is possible to still learn how code can be used to create static websites. It will take some time to learn to program.
Should I use WordPress, or a website builder
Start small to create a strong web presence. If you have enough time and resources, build a site. But if you don't have these resources yet, starting with a simple blog might be the best option. As you develop your website design skills, you can always add additional features.
You should first set up your primary domain before you begin building your first website. This will provide a point to which you can publish content.
Statistics
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
External Links
How To
How do I get started in UI Design?
Two ways to be a UI designer are available:
-
You can earn a degree in UI Design by going to school.
-
You can start freelance.
If you want to go through school, you'll need to attend college or university and complete four years of study. This includes art, computer science, business, marketing, psychology, etc.
There are also state universities and community colleges that offer classes. Some schools offer tuition-free programs while others charge tuition.
After graduation, you will need to find employment. If you are going to be working for yourself, you will need to build your client list. It is essential to establish a professional network so other professionals know you exist.
Also, you can look for internship opportunities at companies that are specialized in developing web apps. Many companies hire interns before they hire full-time staff.
Once you have built up a portfolio of your work, it will help you land more jobs. Your work samples, as well details of the projects, should all be part of your portfolio.
It's a good idea to send your portfolio to potential employers via email.
Market yourself as a freelancer. You can post your services on job boards, such as Guru, Indeed, Guru or Upwork.
Freelancers often receive assignments from recruiters who post openings online. These recruiters search for qualified candidates to fill positions within specific industries.
These recruiters often provide a briefing detailing the job requirements to the candidate.
As a freelancer, you are not required to sign any long-term contracts. If you want to move ahead, it's best to negotiate an initial payment.
Many designers prefer to work directly with clients rather than through agencies. This may sound ideal but many people lack the skills.
Agency workers typically have extensive knowledge of the industry they're working in. They have access the right training and resources to ensure they produce high-quality results.
These benefits are not the only ones. Agency workers typically receive a higher hourly wage.
However, the disadvantage of working with an agency is not having direct contact with your employer.
To succeed as a UI designer, you must be self-motivated, creative, organized, flexible, detail-oriented, analytical, and communicative.
It is also important to have great verbal and written communication skills.
UI designers are responsible to design websites using user interfaces (UI) as well as visual elements.
They are also responsible for ensuring that the site meets the needs of its users.
This includes understanding the information that visitors require and how the site should function.
UI designers use various tools to create wireframes. Wireframing helps them visualize the layout of a page before beginning their designs.
There are many wireframe templates available online. Anyone can create their own wireframes.
Some designers specialize in UI design alone, while others combine UI with graphic design.
Graphic designers use software such as Photoshop to edit images.
Adobe InDesign is then used to layout pages and layouts.
Photographers capture images using digital cameras or DSLRs.
They then upload the pictures to a photo editing program where they add text captions, filters, and other effects.
After taking the photo, the photographer saves it in a file format that is compatible with the website.
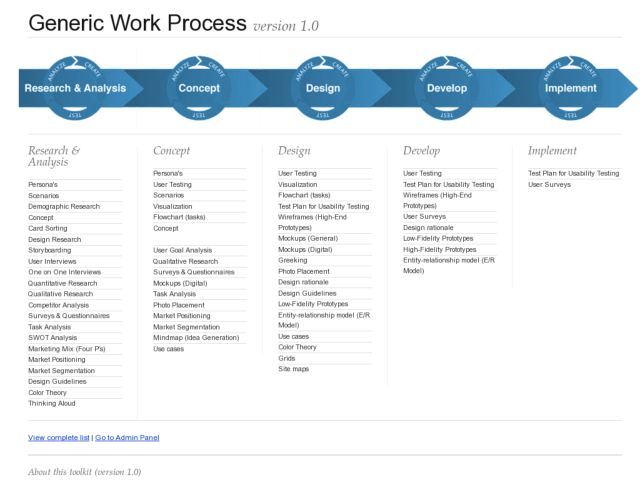
It is vital to consider all aspects in the web design process.
This includes research, planning, wireframing, prototyping, testing, coding, content creation, and publishing.
Research – It is essential to do extensive research before you begin a new project.
Planning – Once you've done your research, you will want to start developing a plan.
Wireframing – A wireframe is a preliminary sketch or drawing of a webpage or application.
Prototyping-Prototypes ensure that the final product matches your initial vision.
Testing - The prototype should undergo multiple rounds of testing to ensure it works properly.
Coding: Coding is the process of writing code for computers.
Content Creation - Content creation covers everything from writing copy to managing social media accounts.
Publishing involves uploading files to a server, and making sure the site is accessible.
You will learn about various projects as a freelance UX/UI designer.
One example is that some companies only need wire frames, while others need complete prototypes.
You may be required to perform specific tasks depending on the project you accept.
One example is that if you are hired as a wireframe designer, you might be required to create many wireframes.
You may need to develop a functional version of the site if you are hired to build a prototype.
Regardless of the type of project, it's important to have strong interpersonal skills.
Referring freelancers is the best way to get work. It's important to establish good relationships with potential employers.
In addition, you must be able to communicate effectively both verbally and in writing.
Portfolios are an essential part of any freelancer’s toolbox.
It showcases the quality of your work as well as your ability and willingness to provide high-quality results.
You can take care of this by creating a professional portfolio online.
Find websites similar in your niche to get started.
Search these websites to view the details of each site.
Once you have identified the best practices you believe are most effective, you can start to implement them.
It's also useful to include links from your portfolio in your resume.